Vitreous Credit Card
The Brief
Vitreous is a risk-free credit card designed to educate and empower new credit users. Linked directly to a debit card, it simulates traditional credit card functions without the risk of falling into debt. Each transaction deducts funds directly from the debit account, and if funds are insufficient, the payment is simply declined—eliminating overspending. Users safely build credit history while learning to manage credit responsibly. Vitreous also includes an AI-powered assistant, Vita, which guides users by answering questions, addressing concerns, and offering help whenever needed.
View Vitreous Prototype
Tap below to explore the interactive Figma prototype and see it in action!
View Prototype
Figma
Miro
Adobe Illustrator
Adobe Photoshop
Spline
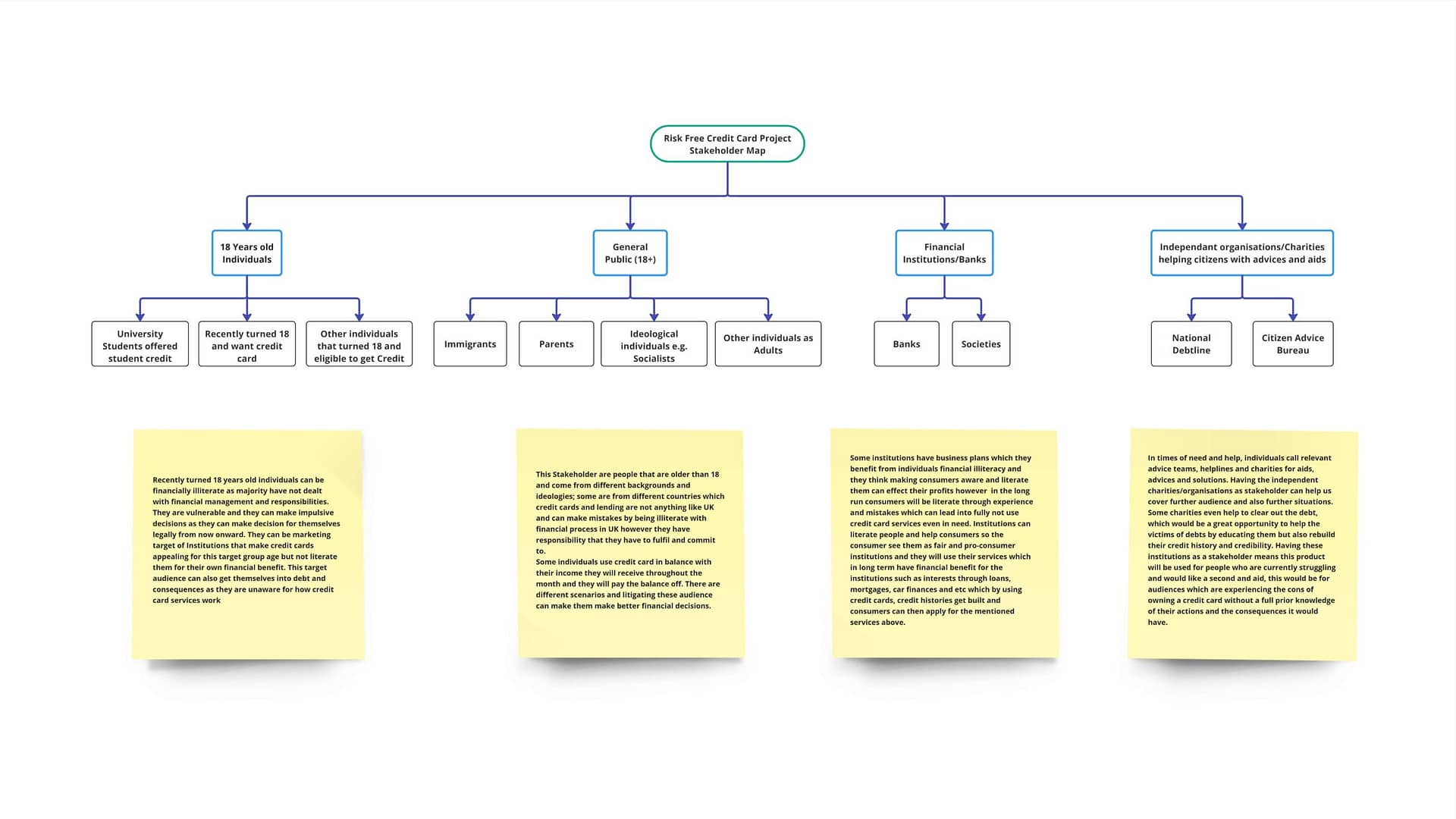
The problem many face, especially those new to the UK or just turning 18, is a lack of understanding when it comes to credit cards—their functions, terminology, obligations, and repayment processes. For others, the issue is distrust; they know how credit cards work but steer clear due to the risks of falling into persistent debt and high-interest fees. Both groups, however, are left without a solution that helps them build their credit history without the significant risks associated with traditional credit cards.
The solution I have crafted is a revolutionary credit card that eliminates the risks commonly associated with credit usage. This card enables users to establish their credit history without the threat of debt. By linking directly to the user's debit card, it ensures that each transaction is covered by available funds. When a purchase is made, the card automatically charges the debit account. If sufficient funds are present, the transaction is approved, allowing for a seamless purchase experience. Conversely, if funds are lacking, the payment is declined, preventing any possibility of debt. This design prioritizes financial security while empowering users to build their credit responsibly.
The Vitreous Credit Card serves as an innovative educational tool designed to empower new credit card users with a comprehensive understanding of credit card ownership. It continuously guides users through each step of the credit card process, mimicking the functionality of a traditional credit card. Payments are seamlessly deducted from the linked debit card when the statement is generated, with funds frozen until the statement due date. This structure not only ensures responsible spending but also promotes financial literacy, equipping users with the knowledge and confidence needed to navigate the world of credit.



Building the Brand




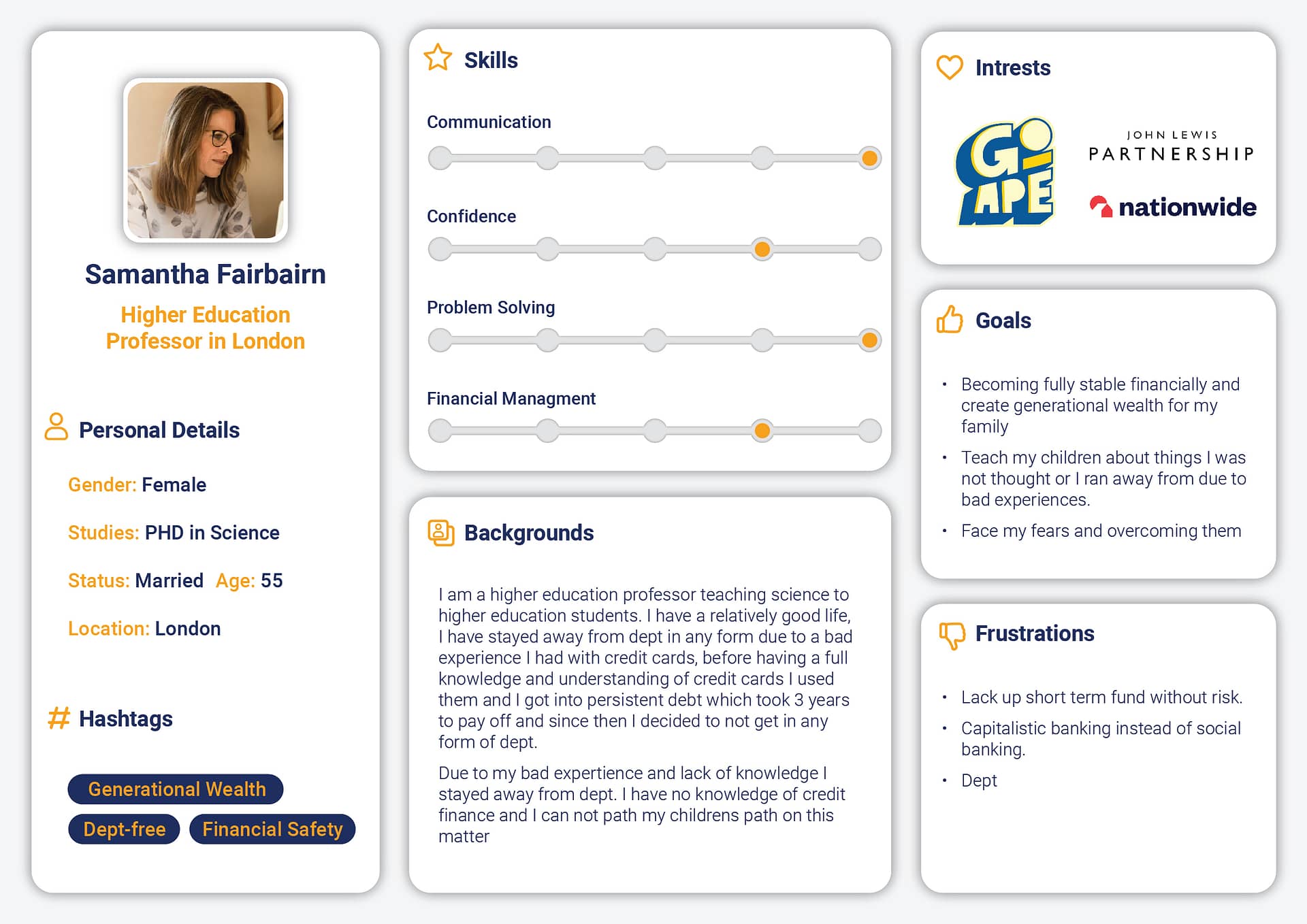
User Personas


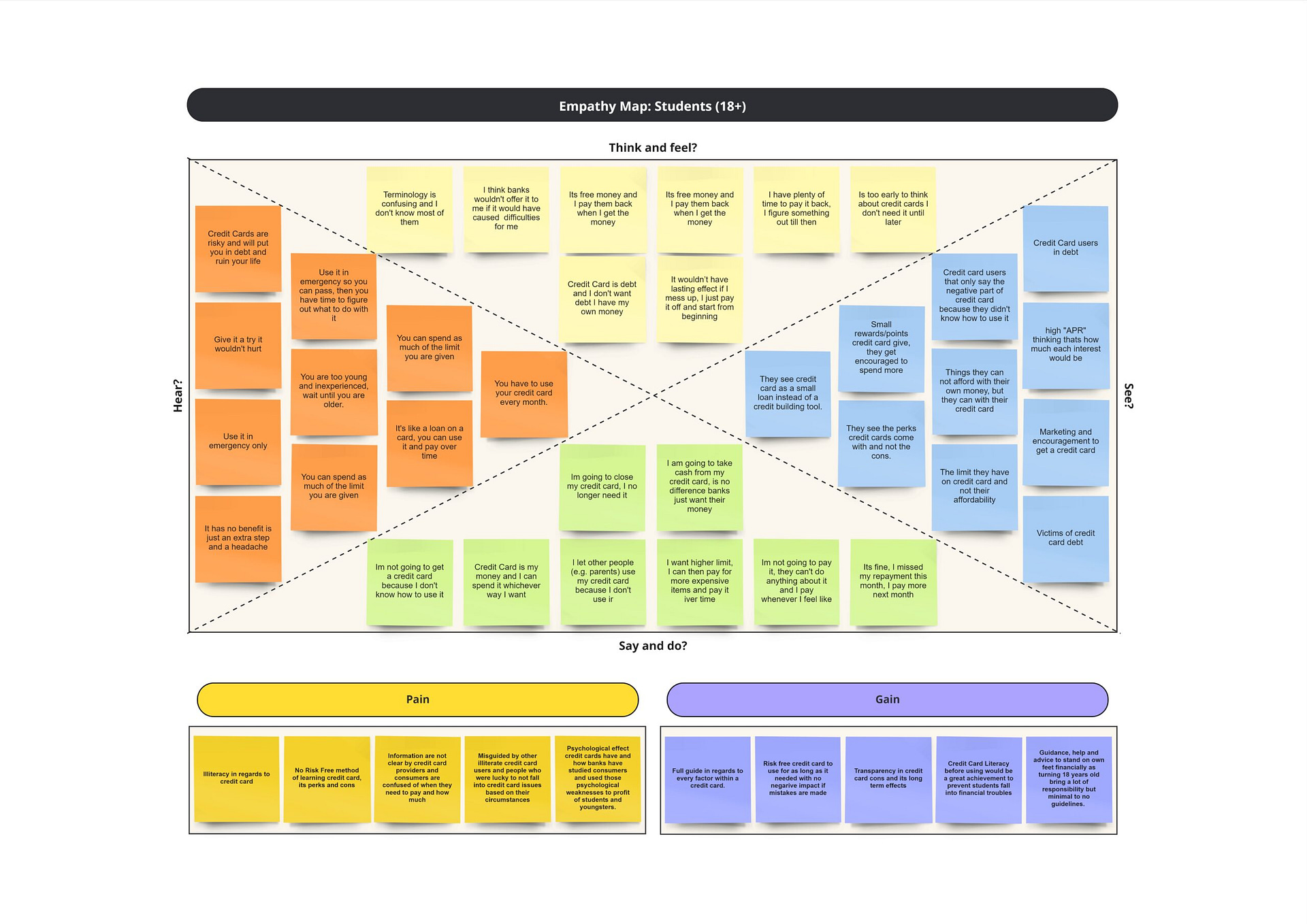
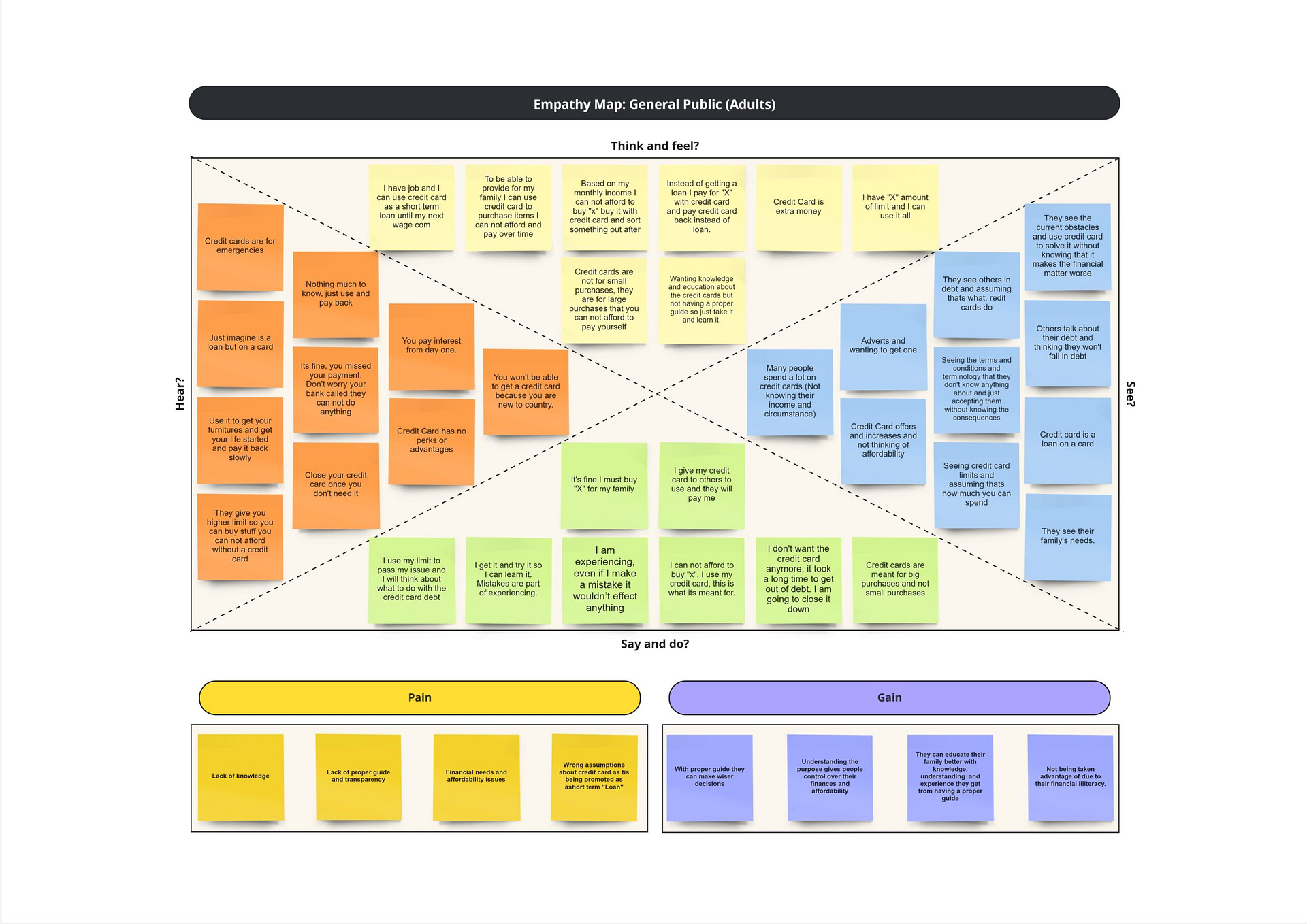
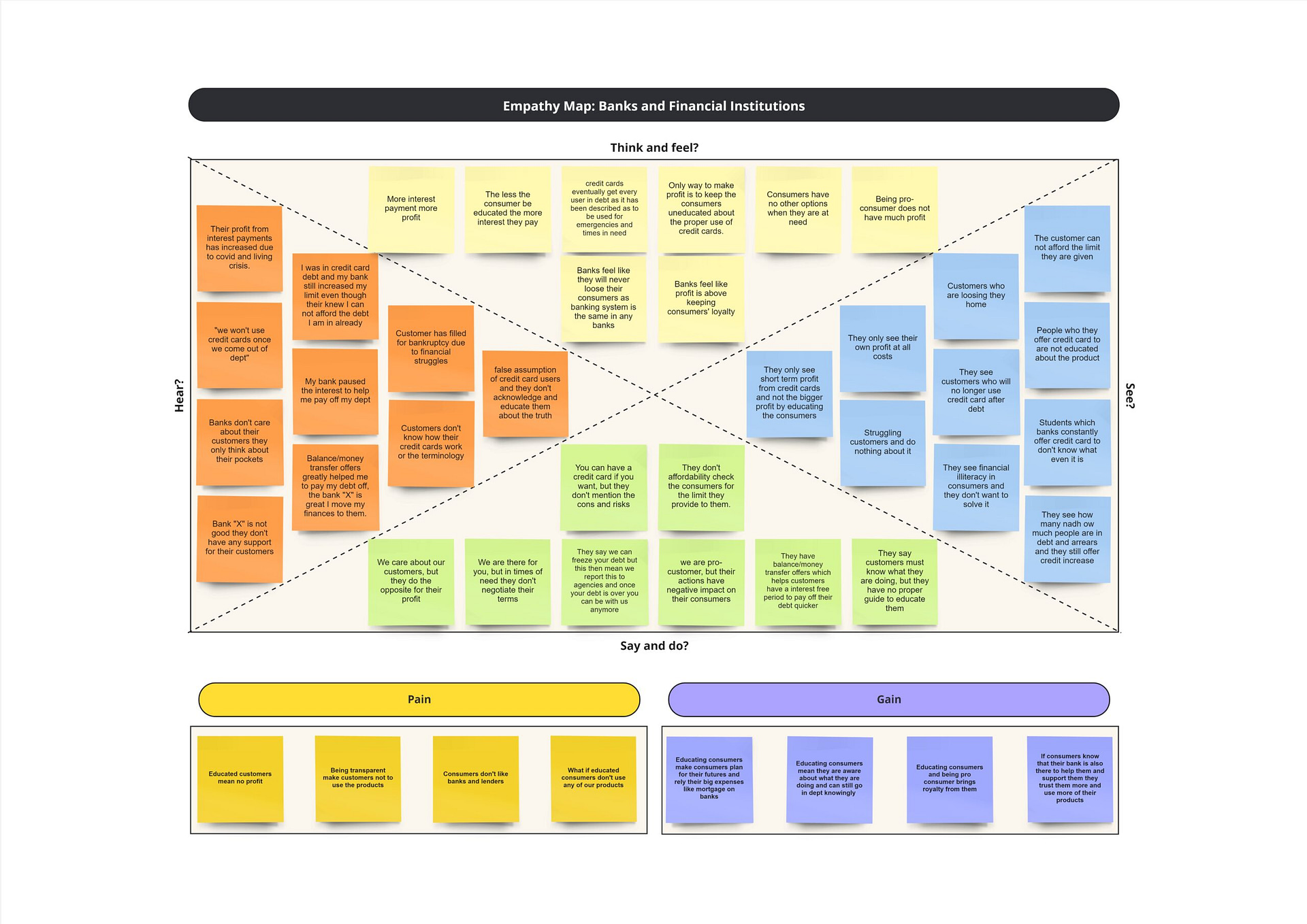
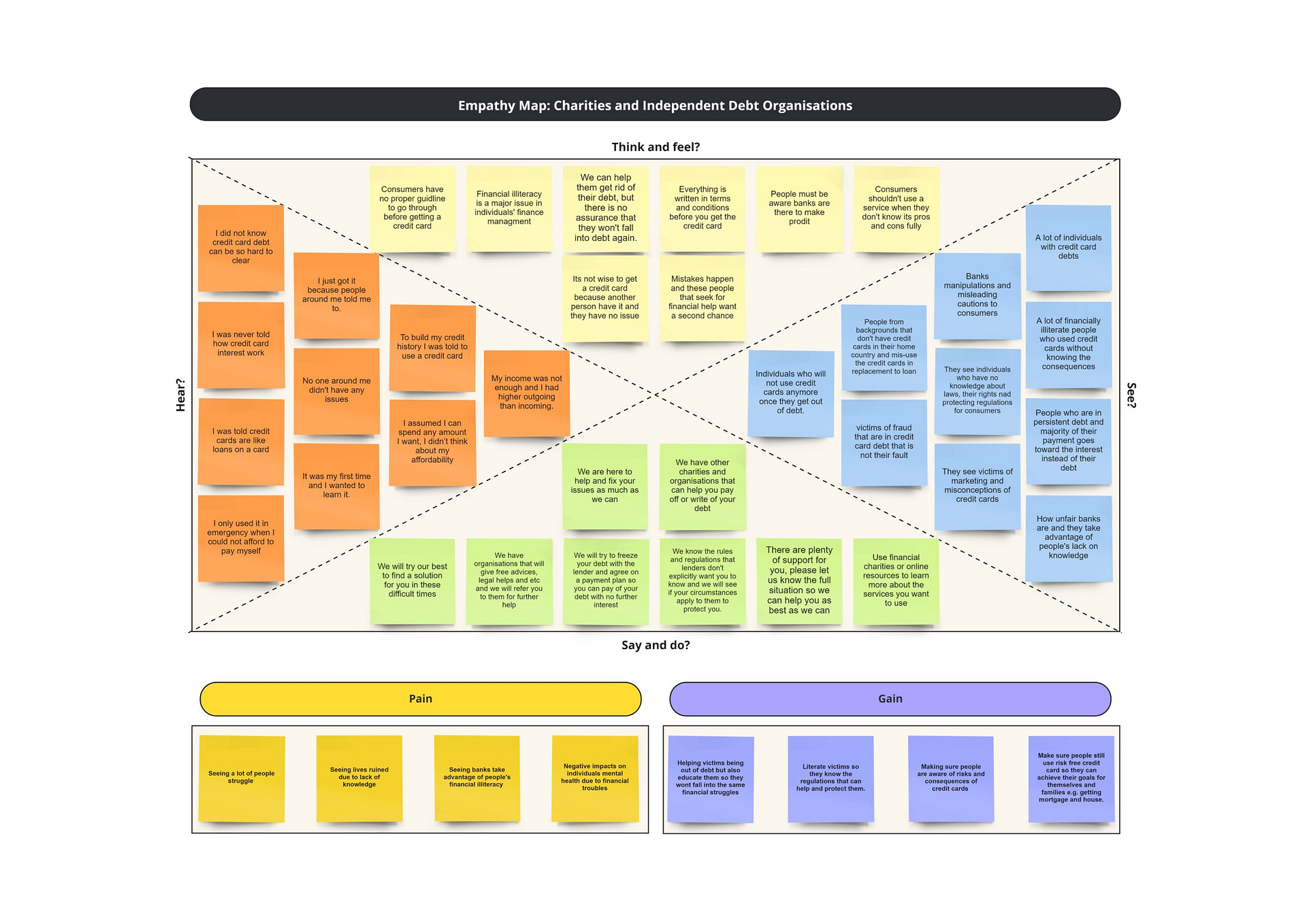
Empathy Maps




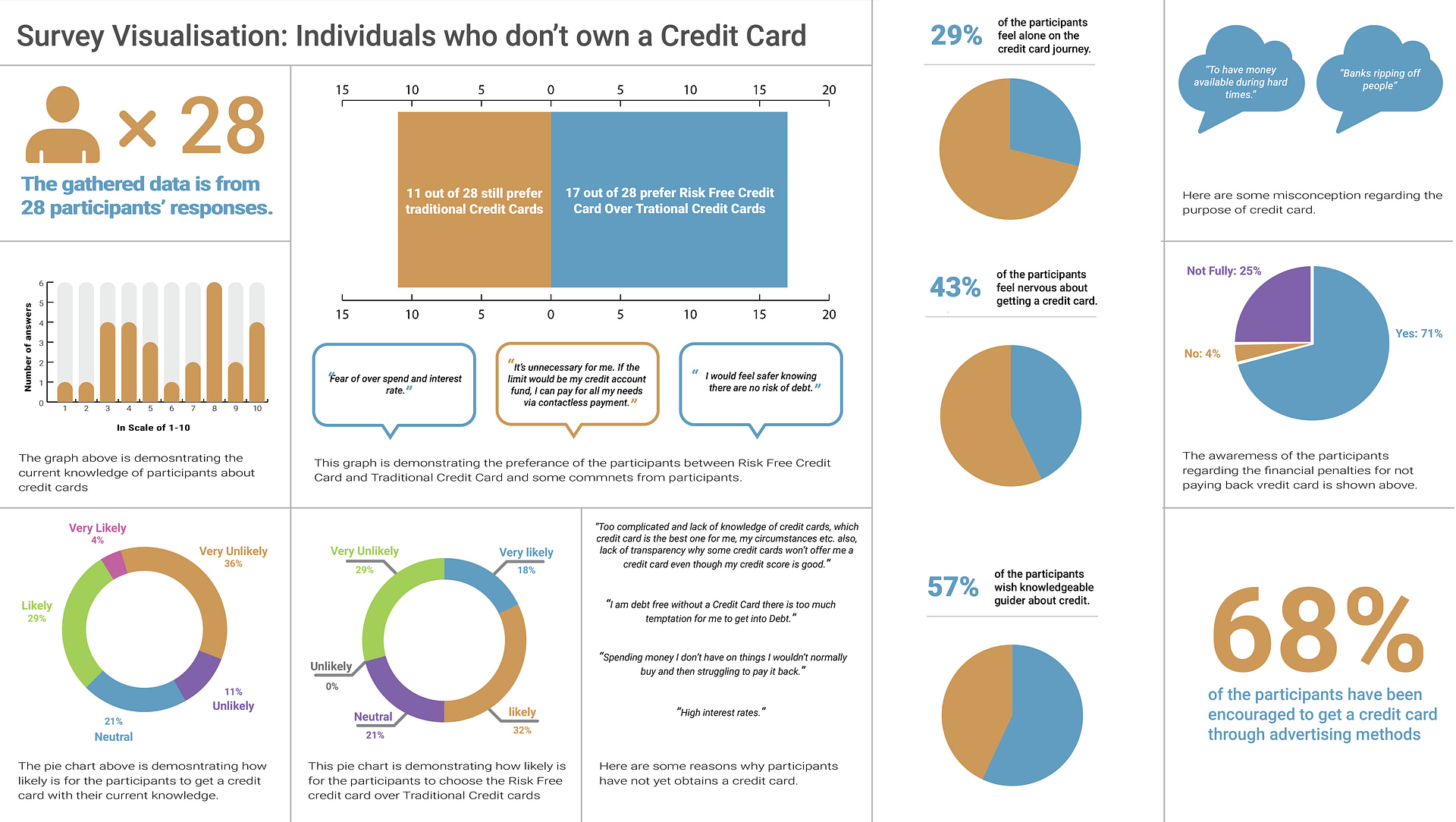
Survey and Data Visualisation


For my UI/UX project, Vitreous, I conducted ethically approved research through Loughborough University’s Ethics Board, gathering insights from over 158 public survey responses. Using infographic visualizations, I analyzed the data to inform a more user-centered design solution. This data-driven approach enhanced the iterative design process, ensuring that the project closely aligned with user needs and expectations.
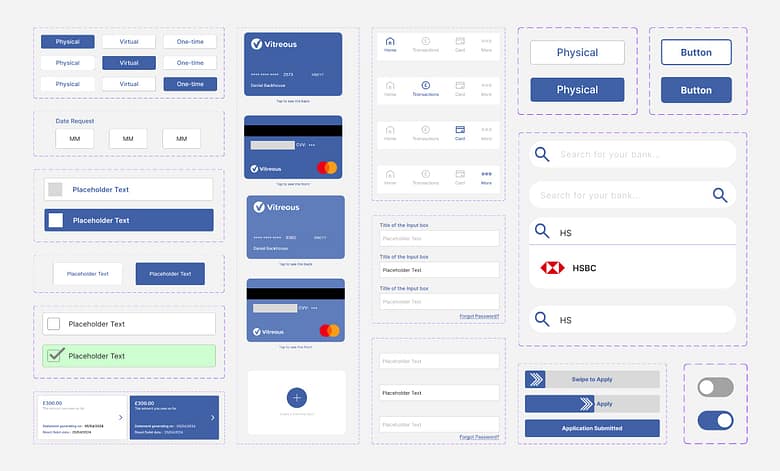
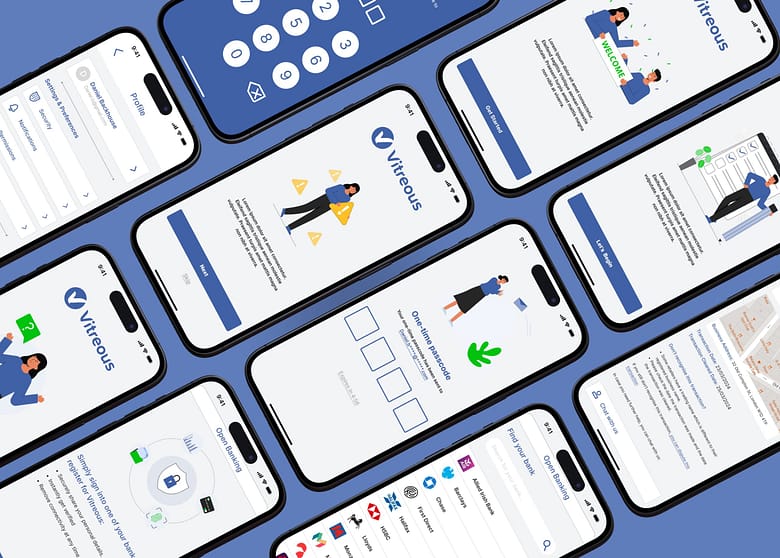
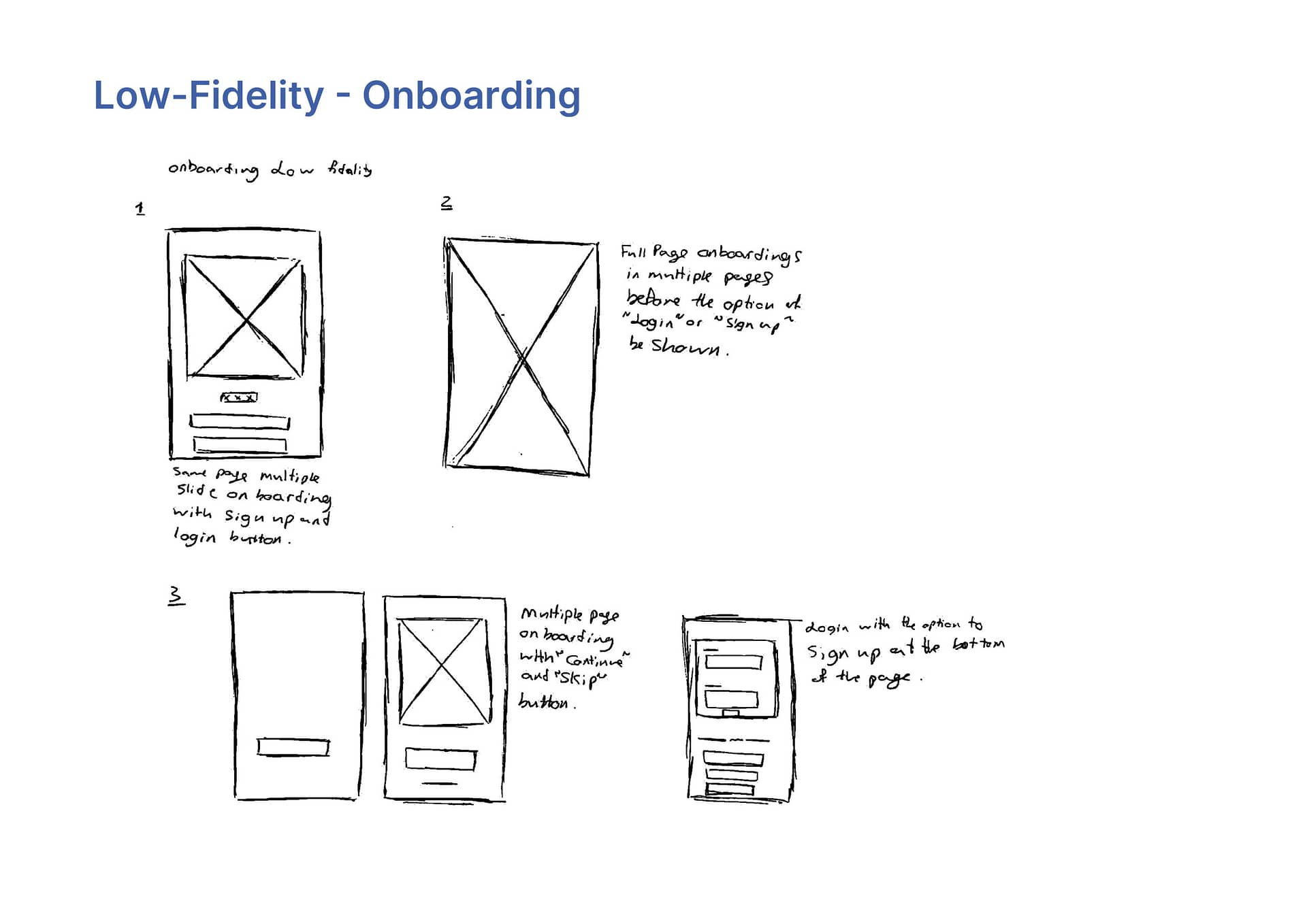
Wireframes
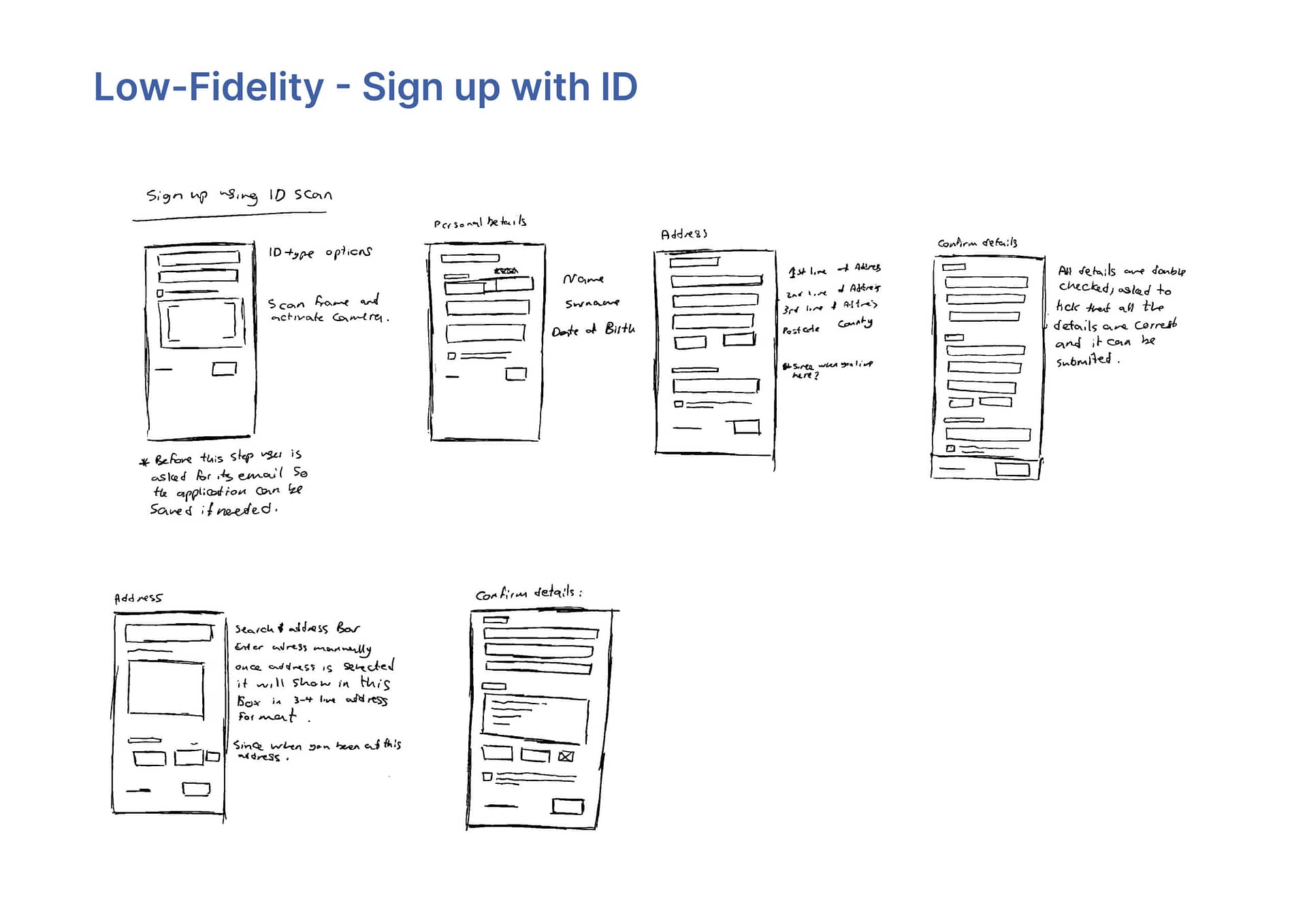
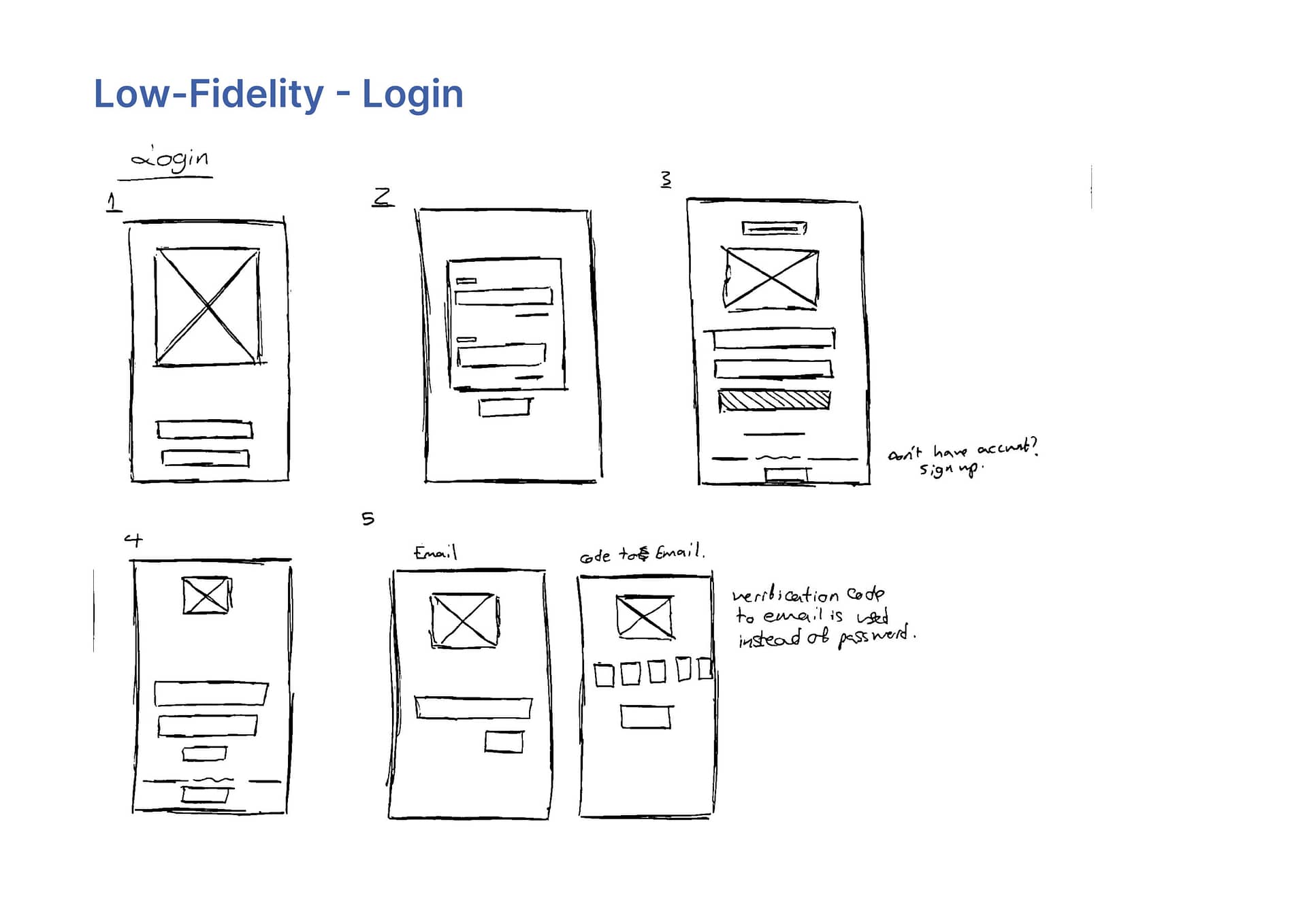
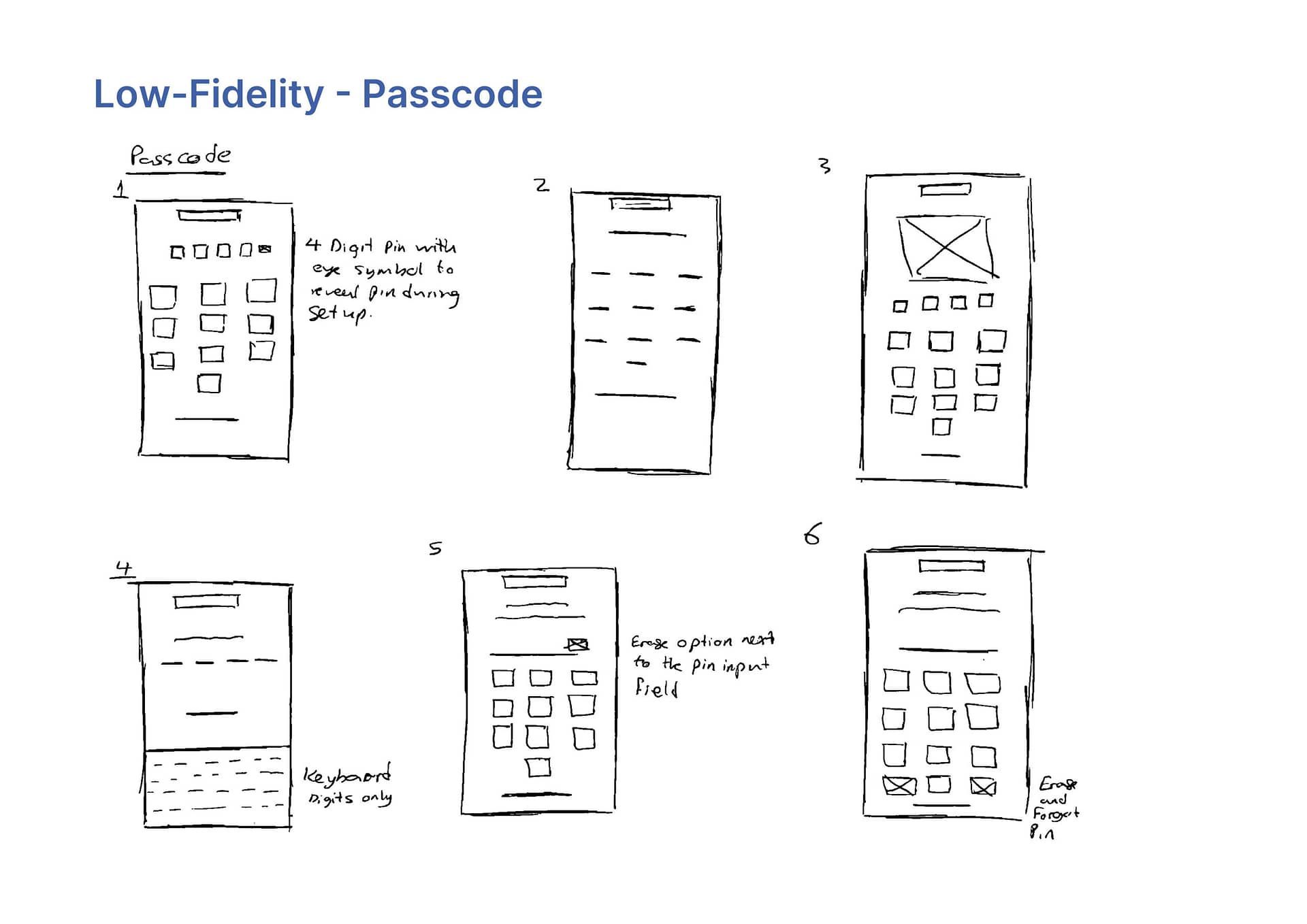
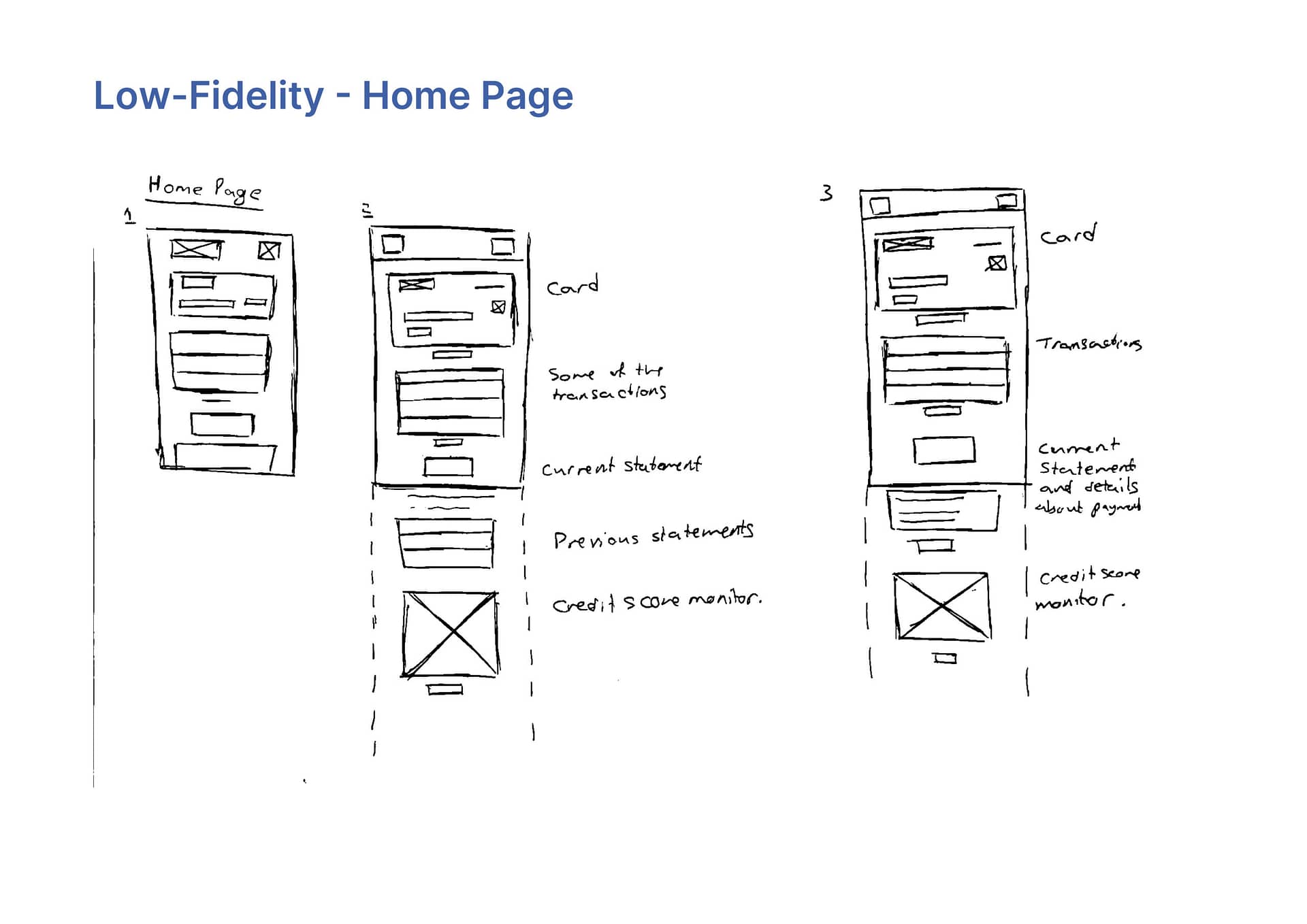
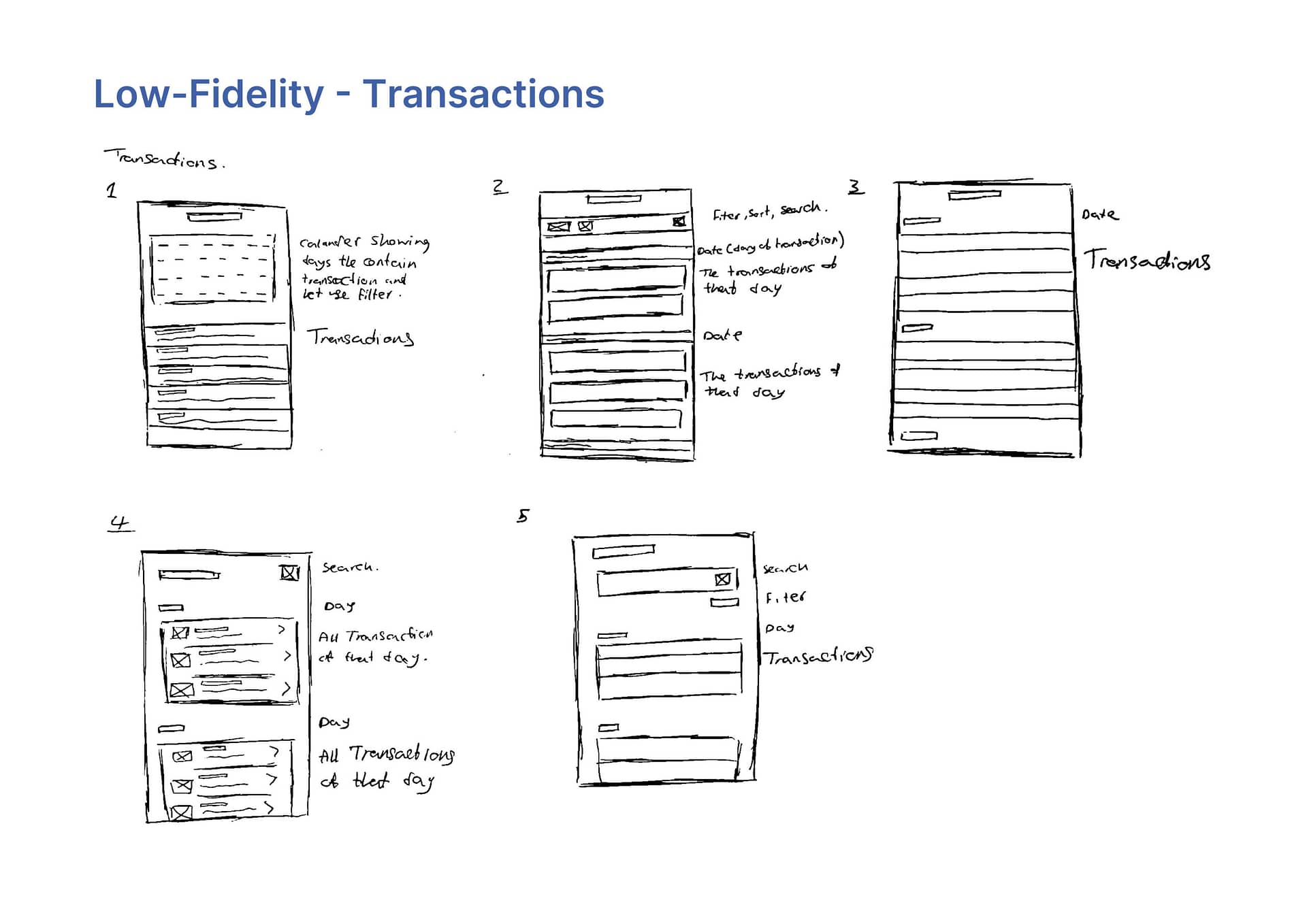
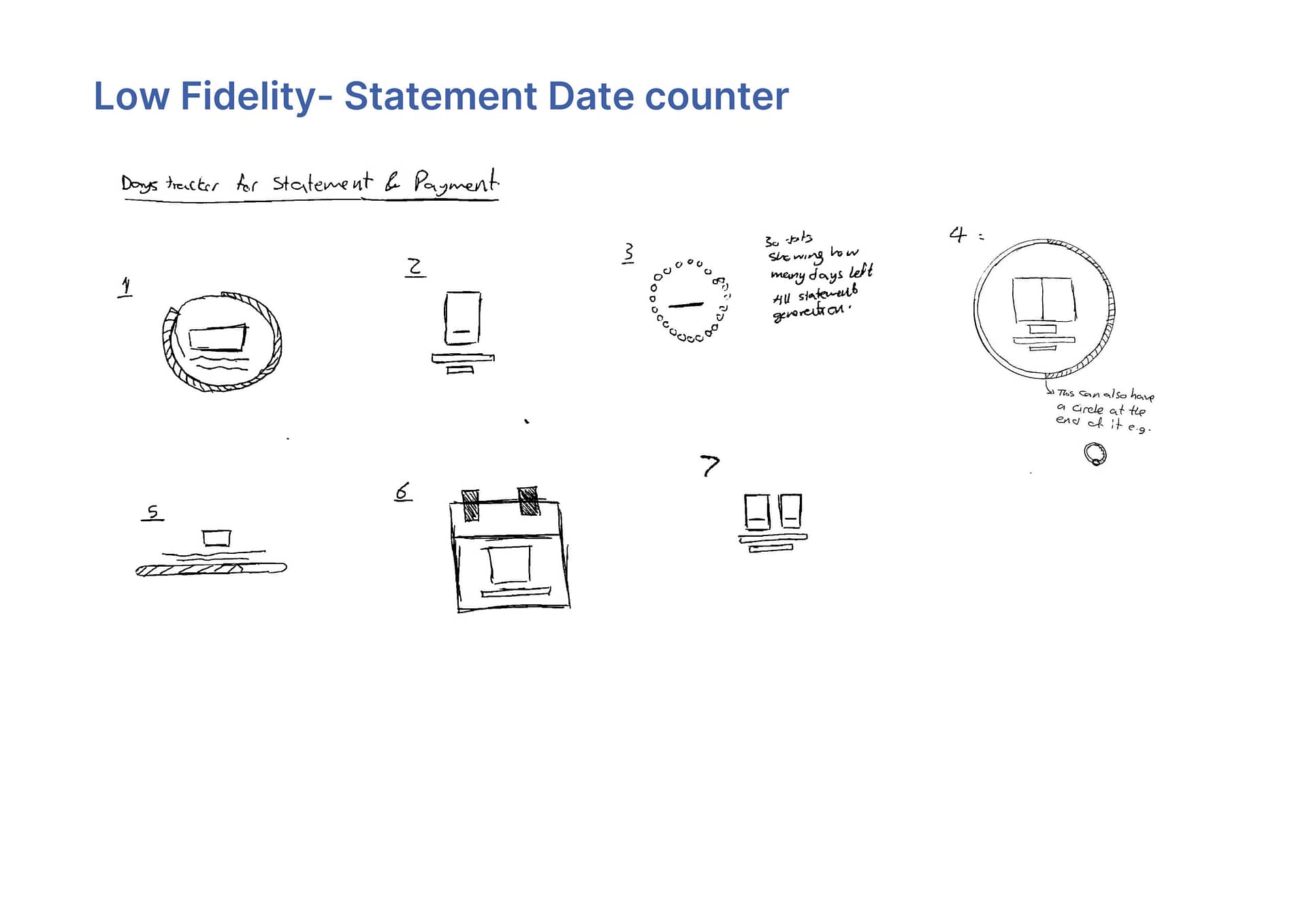
Low-Fidelit








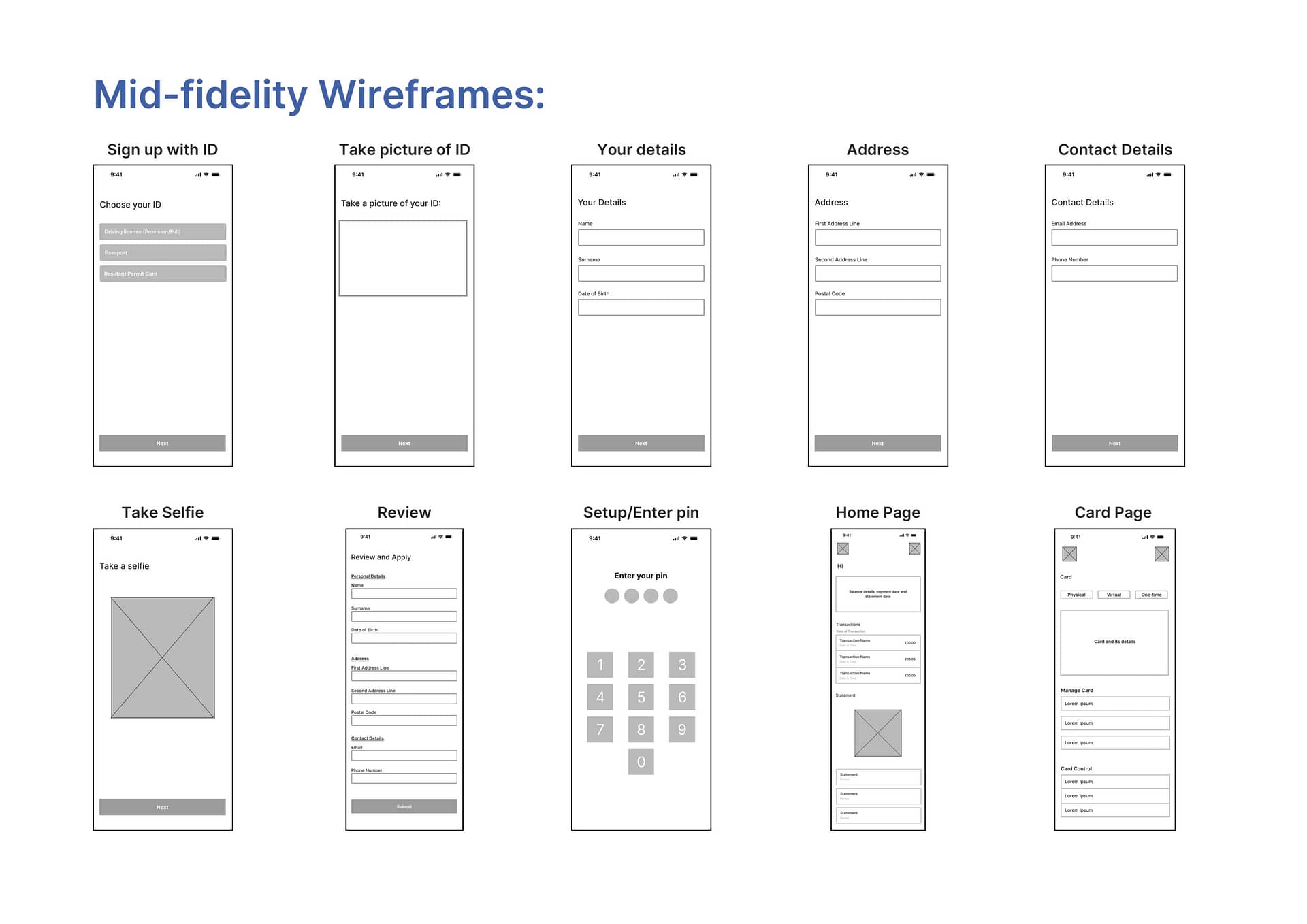
Mid-Fidelity



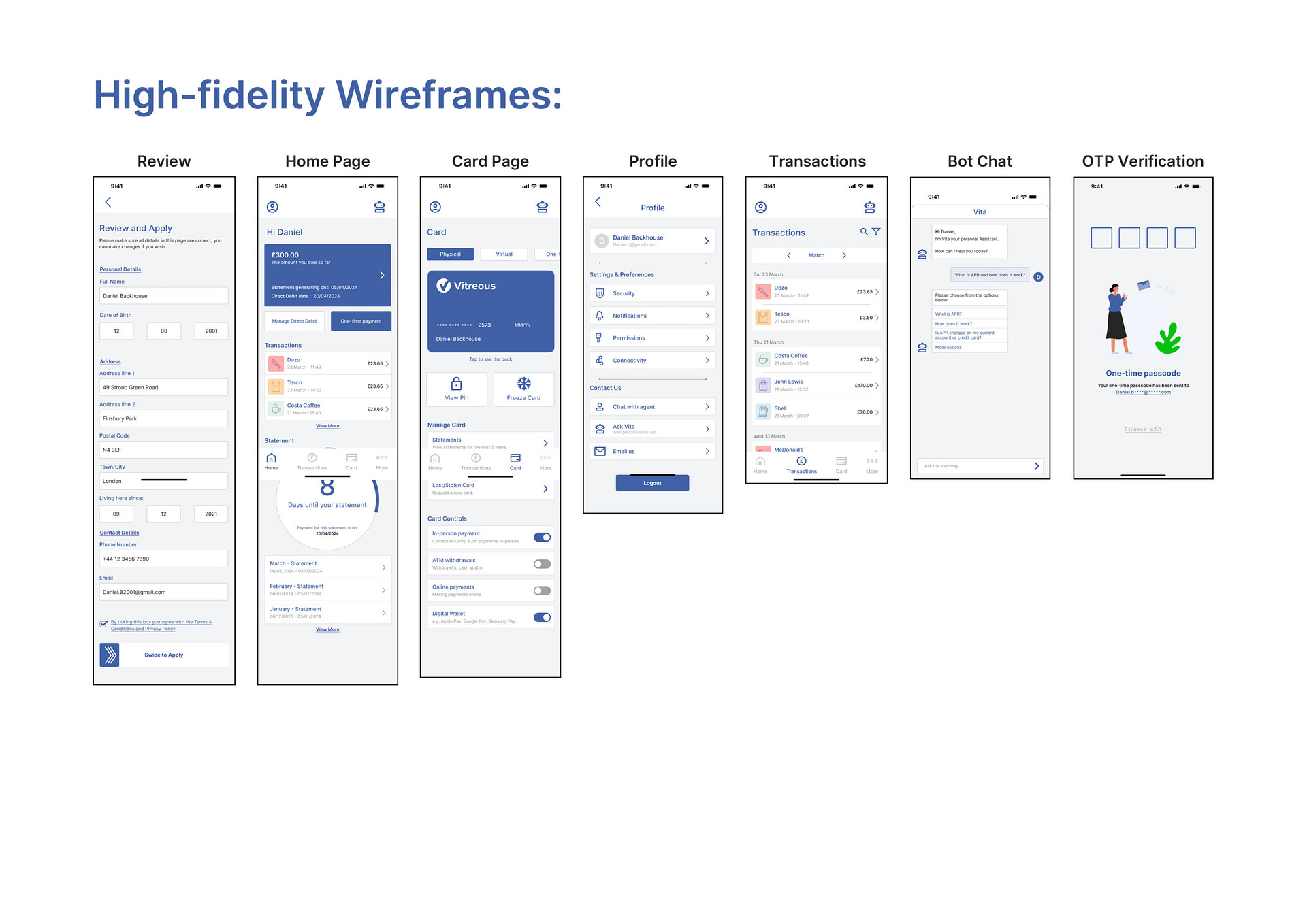
High-Fidelity



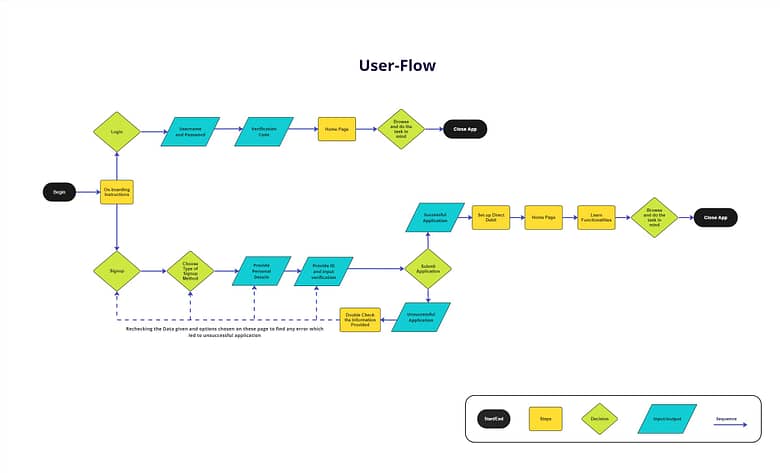
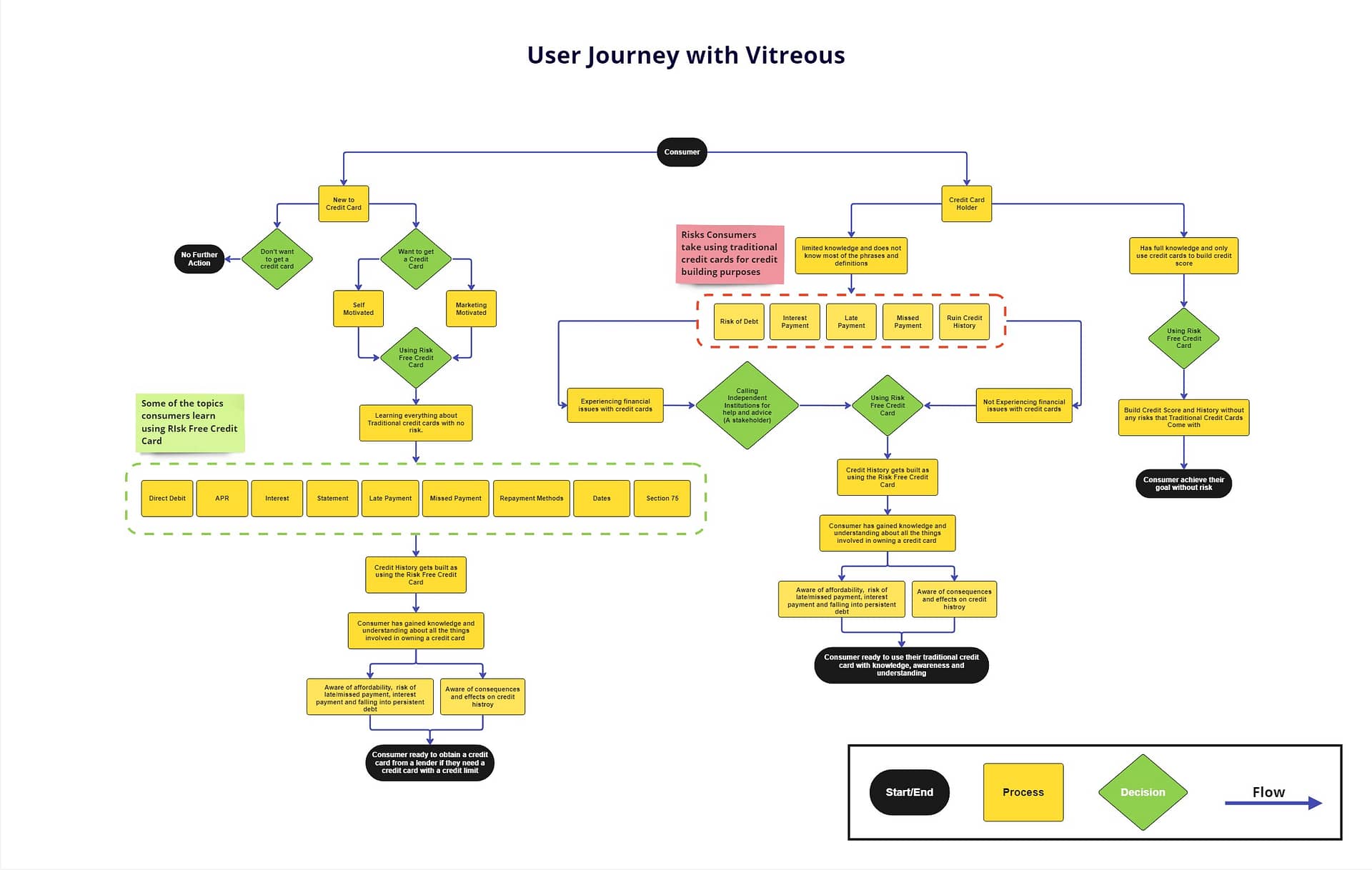
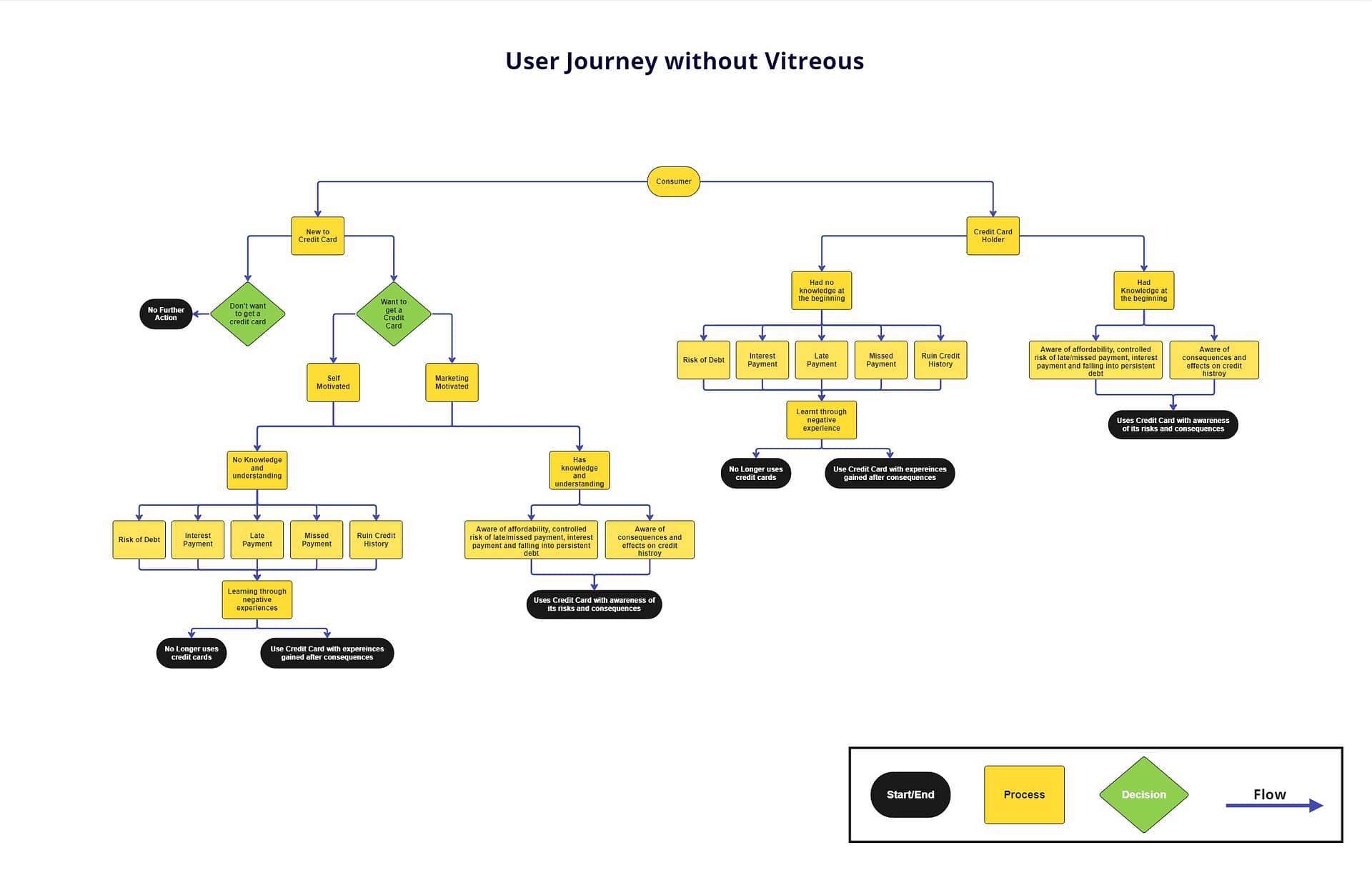
User Journey (with/without Vitreous)


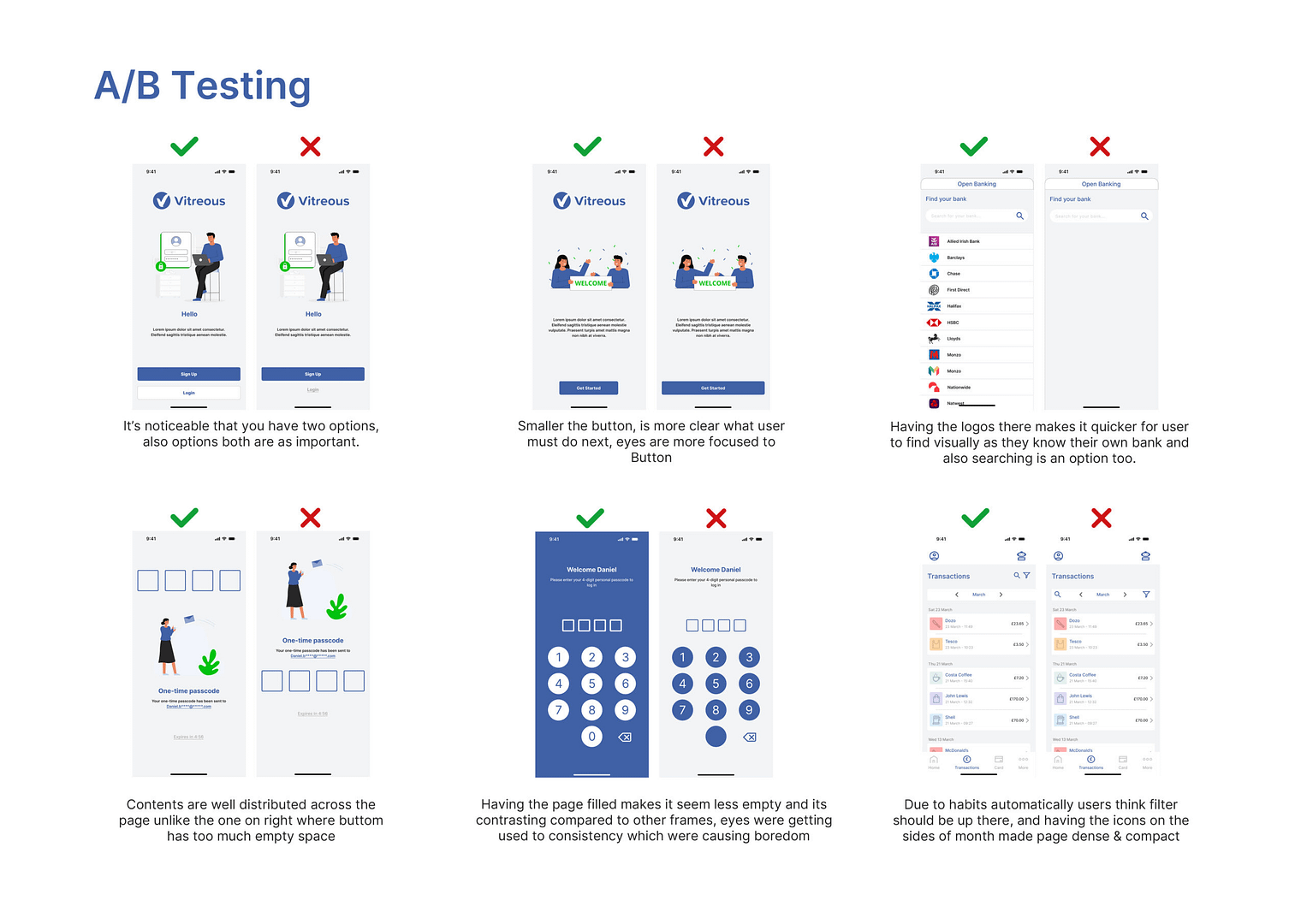
A/B Testing

View Vitreous Prototype
Tap below to explore the interactive Figma prototype and see Vitreous in action!
View Prototype